vscode怎样预览markdown文件
本文共 495 字,大约阅读时间需要 1 分钟。
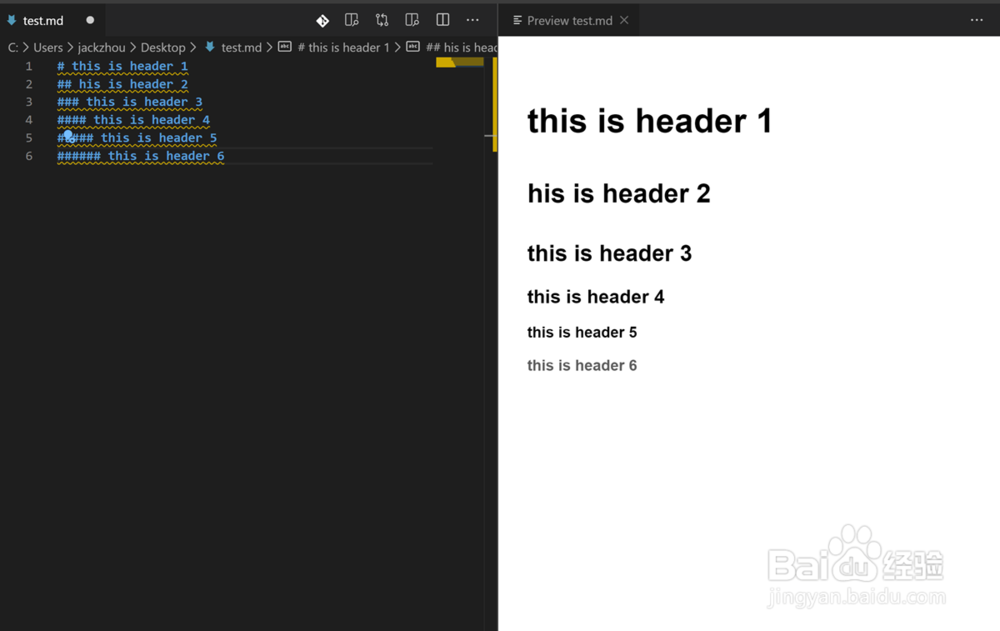
这里至少说明vscode上面那个按键确实是预览的意思。
摘自:
vscode怎样预览markdown文件
听语音
我们在用vscdoe查看项目代码的时候,经常有markdown格式的文件,vscode默认打开是文本文件,我们可以通过添加markdown预览扩展来查看markdown的页面效果,具体使用方法如下

工具/原料
-
Visual Studio Code(vscode)
方法/步骤
-
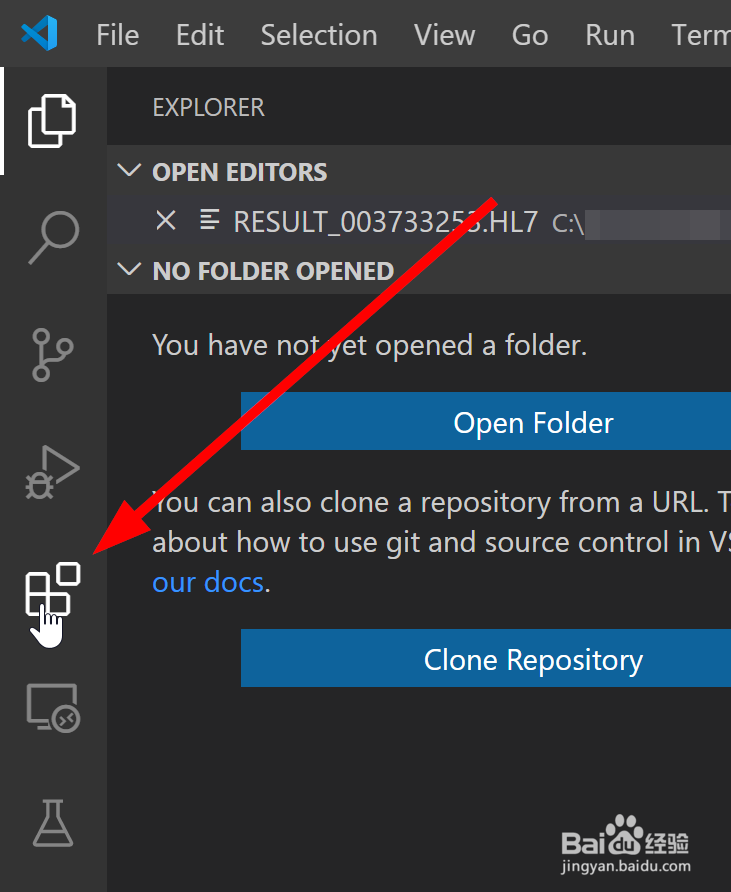
在电脑中打开vscode,点击左边菜单的“Extension”(扩展)图标,如图所示

-
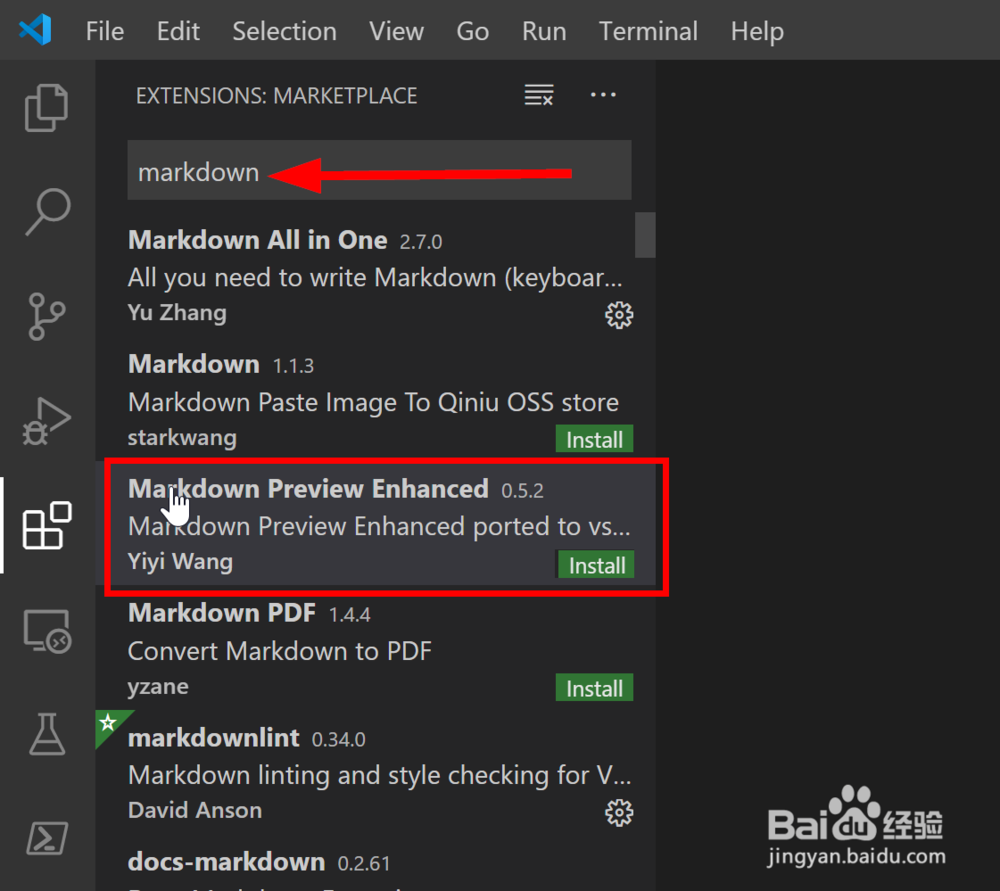
在扩展搜索框中输入“markdown”关键字,找到可以预览markdown的扩展,然后点击“安装”,如图所示

-
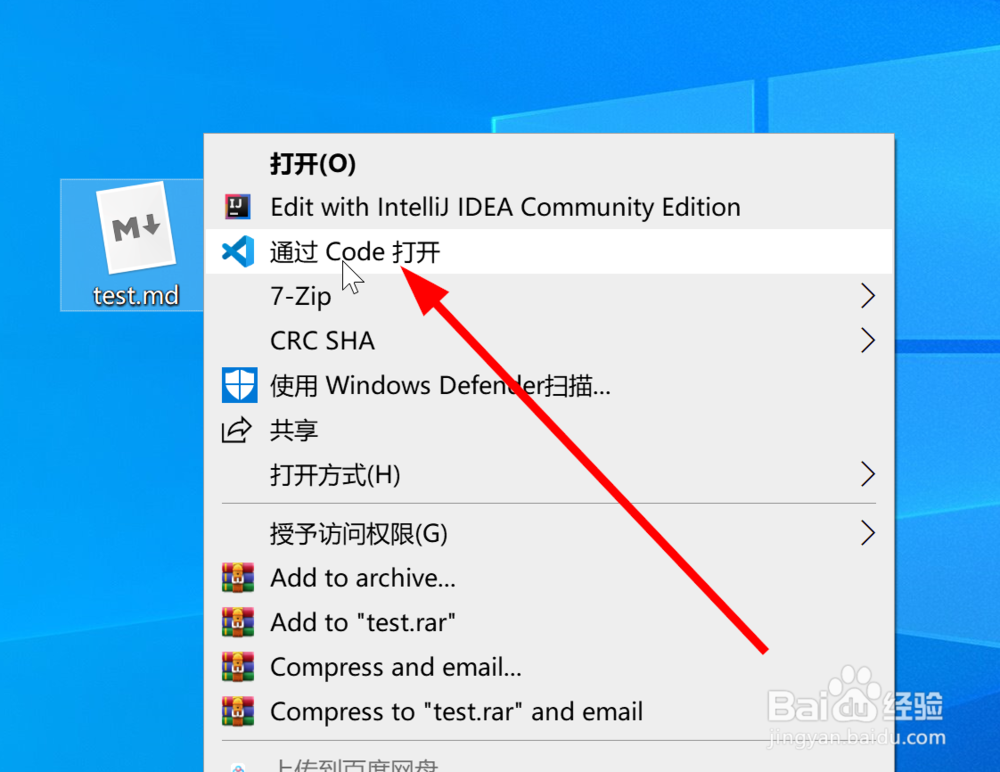
扩展成功安装后,打开一个markdown(.md 或 .markdown)文件,可以在一个文件右键菜单中点击“通过vscode打开”,如图所示

-
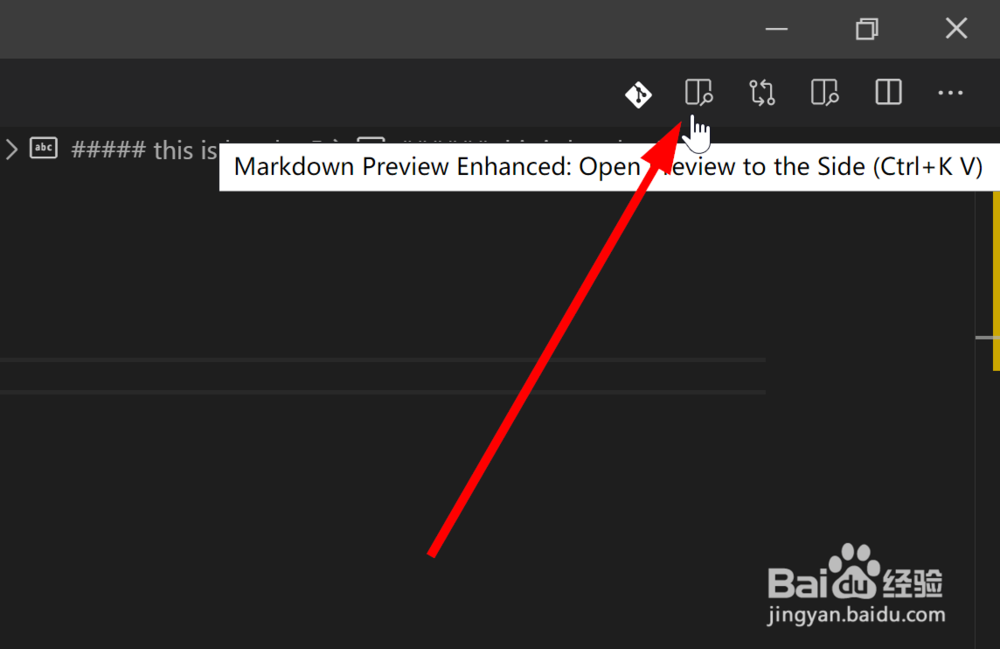
在打开的markdown文件框中,点击右上角的“Preview markdown”图标,如图所示

-
我们可以看到右边会出现一个新的窗口显示markdown的预览效果,如图所示

END
注意事项
-
vscode有比较多markdown预览扩展,根据说明和自己需要选择
转载地址:http://yumni.baihongyu.com/
你可能感兴趣的文章
Vue入门之组件化开发
查看>>
Vue实例详解与生命周期
查看>>
12个非常实用的JavaScript小技巧
查看>>
vue2.0-王者荣耀助手
查看>>
Vue.js音乐
查看>>
react-native-root-toast
查看>>
react native 之 react-native-image-picke的详细使用图解
查看>>
react-native-picker时间选择和城市选择
查看>>
React Native学习之Modal控件自定义弹出View
查看>>
towebp-loader诞生记~ 一个webpack 图片loader
查看>>
Vue.js写一个音乐播放器.A music player by Vue.js
查看>>
React Native 控件之 Modal 详解 - Android/iOS 双平台通用
查看>>
ReactNative学习笔记--基于Modal的多步弹窗的封装
查看>>
ReactNative学习笔记--下拉选择菜单的简单封装
查看>>
滴滴 webapp 5.0 Vue 2.0 重构经验分享
查看>>
React Native学习
查看>>
ReactNative实战系列 组件封装之Dialog(iOS和Android通用)
查看>>
使用React Native 实现自定义Dialog
查看>>
React Native 下拉菜单容器实现
查看>>
React-Native项目实战技术分享
查看>>